Having understood the basics of optimizing gifs, let’s take a detailed look at an example.
The image below is of devwebPRO logo and comes along with the newsletter I receive from them. The newsletter is quite informative, but what struck me was the anti-aliased small text and so I decided to take this image and optimize it.
Original image size: 3640 bytes
We’ll now reduce the image to 1702 bytes using Paint Shop Pro (version 5), which is a great tool for web graphics. Check my brief review on PSP here.
Sponsored Links
What are we going to do?
Replacing anti-aliased small text with clearer text
Open the image in PSP and using the selection tool ![]() , drag a selection around the anti-aliased small text. Fill the selection with the background color #CC0000
, drag a selection around the anti-aliased small text. Fill the selection with the background color #CC0000 ![]()
Now, choose a small font (I’ve used Terminal point size 6), uncheck the anti-aliased checkbox in the Add Text window and place the text in the correct position.
Why did we remove anti-aliased text?: Anti-aliasing causes smoothing of text outlines. It is good for text in large font size, however, for small text, it makes it hard to read. Also, anti-aliasing increases the number of colors in the image resulting file size increase. Click here to know more about anti-aliasing.
Reduce the number of colors in the image
You can reduce the number of colors in an image using Colors – Decrease Color Depth. Since, this does not do a good job always (how will a program know which color to discard and which to keep?), we’ll take a more intuitive approach by employing the Color Replacer tool ![]() .
.
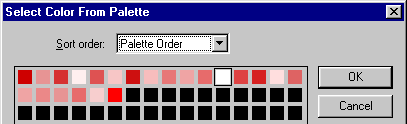
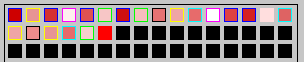
When you click on the foreground color in the Color Palette, PSP opens the Select color from palette window that displays the colors that exist in the image. For Gifs, this window contains small squares denoting the colors in the image. (below)

You’ll notice that some colors are similar. These can be safely replaced by one color (any color from the set of similar colors) and the change would not be perceptible to the human eye. (In the image below, I’ve marked similar colors in the image with outlines. Outlines are in yellow, cyan, blue, magenta, green and black)

The Paint Shop Pro Color Replacer tool is quite indispensable for this job. Activate the Color Replacer tool and change the “Tolerance” to 0 (zero) in the Control Palette. Then, select the foreground and background colors and double-click over the image. All instances of the background color will be replaced by the foreground color. (Note: It is advisable to keep the color replacer brush size at a high value… something like 50).
So, for example, I pick the first color in the palette as the foreground. The third color is selected as background. I then run the Color Replacer over the image or better still double-click. Now, the image will have 19 colors instead of 20. I then select the fifth color as the background and run the Color replacer once again; the image now has 18 colors. The same process is repeated with the 7th, 13th and 14th color in the palette. This results in an image with 15 colors. Hence, 5 colors have been replaced with the instance of the first color and the change is barely perceptible. (The 3rd, 5th, 7th, 13th and 14th colors are a set of similar colors – highlighted by blue outline).
After removing similar shades of a color, we find that our image contains only 8 colors. So we reduce the number of colors in the image to 8. (Click on Colors – Decrease Color Depth – X Colors and then enter “8” in the Number of colors text field. If the X Colors option is greyed, first increase the number of colors to 16 Million Colors (24 bit) and then decrease the colors).
Here is the resultant image:
Image size: 1797 bytes
Reduce image dimensions
By replacing the anti-aliased small text and decreasing the number of colors from 20 to 8, there is a 50.6% reduction in size!
Our final step is to crop the image and reduce the extra width and height, which can be done easily using the Crop tool ![]() .
.
Cropping takes out 95 bytes leaving an image of 1702 bytes
Image size: 1702 bytes
Why should we optimize images?
Just a case in point. Let us assume that devwebPRO sends out 10000 (ten thousand) HTML newsletters. Now, if they use this reduced image it will save the transfer of 19380000 bytes or 19.38 MB… Need more explanations???