As mentioned in the article on Gif compression algorithm, the LZW algorithm is suited for images with large areas of one color. Such images will be compressed far better than those that those that do not have such color blocks.
The JPEG algorithm on the other hand works better on photographs. Color gradients consist of pixels of several colors which makes the Gif more complex and difficult for the LZW algorithm to decrease the image file size.
In this article we will first look at images with areas of one color and then take a closer view of complex images.
Sponsored Links
Images with areas of flat color
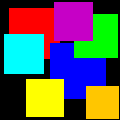
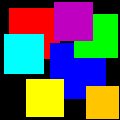
Gifs are more suited for images with areas of single colors than JPEGs, the other file format prevalent on the web. This can be clearly seen from the images below.
 An 8 color gif: 920 bytes.
An 8 color gif: 920 bytes.
Note the clarity of the image and the sharp edges of the colored squares.
 A JPG image: 3174 bytes.
A JPG image: 3174 bytes.
Notice the increase in file size (more than 3 times that of the gif) and the loss in clarity.
On a similar note, photographs which are usually very complex images are suited more as JPGs.
 Gif version of a complex image – a photograph of Monica Bellucci
Gif version of a complex image – a photograph of Monica Bellucci
5683 bytes
 JPG version of a complex image – a photograph of Monica Bellucci
JPG version of a complex image – a photograph of Monica Bellucci
2423 bytes
The take home message is that if an image has areas of flat color, it should be saved as a Gif while a complex image such as a photograph is better suited for the JPG format.
Images with gradients
Color gradients consist of several colors that increase the complexity of the image and, hence, the LZW algorithm (Gif compression algorithm) is not able to compress the image well resulting in larger file sizes. You might come across situations wherein you have to save a color gradient as a Gif. In such cases, remember that the Gif algorithm counts the pixel change horizontally. Therefore, images that involve a significant amount of horizontal color change will be larger than those that have lesser amount. Take a look at the images below:
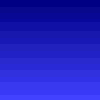
 Gif with a gradual vertical color gradient and less of horizontal color change: 1471 bytes
Gif with a gradual vertical color gradient and less of horizontal color change: 1471 bytes
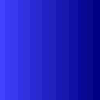
 Gif with a gradual horizontal color gradient with a large amount of horizontal color change: 2297 bytes
Gif with a gradual horizontal color gradient with a large amount of horizontal color change: 2297 bytes
Again, what is the take home message? Gifs that have a vertical color gradient will be compressed much better than those where the color changes horizontally (horizontal color gradient).
Image complexity and limiting dithering
Dithering increases the number of colors in a gif. Also, it makes the gif very complex. LZW algorithm compresses areas of flat color very well but dithered images do not have such areas. Hence, dithering increases the file size considerably.
I’ve found the Replacer tool ![]() in Paint Shop Pro very helpful in removing extra colors introduced by dithering.
in Paint Shop Pro very helpful in removing extra colors introduced by dithering.
 Dithered Gif image: 4415 bytes
Dithered Gif image: 4415 bytes
 Gif image without dithering: 3313 bytes
Gif image without dithering: 3313 bytes
In this article we looked at several features that can add complexity to an image and how to work with them. The next article sums up all them we have learnt in the previous three articles by working on one image and optimizing it to perfection!