Before I explain the differences between client-side and server-side programming languages, let me provide a brief on clients and servers. Once you understand what these entities are, it will be easy to grasp how scripts (programs) run on them and, yes, the dissimilarities.
What are clients and servers?
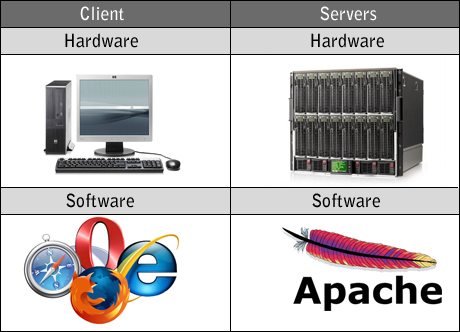
The words client and server have two meanings. They can refer either to a computer (hardware) or a program (software) – check the image below.

Sponsored Links
For most web users, the client is both the machine (laptop, desktop, tablet, mobile phone etc.) AND the software, typically, the web browser (eg. Internet Explorer, Firefox, Opera, Safari, Chrome etc.). When you open a web site on your computer, your machine is the Client (note the upper case) because it’s running client software (lower case) – the web browser. (The case of the first letter doesn’t matter unless you are a purist.)
Similarly, server can mean both the computer on which the web site resides as well as the software (eg. Apache). The main job of a server is to receive and process requests from clients. The best analogy is that of a restaurant or a bar, if you like. The client orders for some food and beverages. The barman (server) takes these requests and serves the client.
The browser program (client) on your computer sends a request to the machine that hosts the web site. This machine is called a Web Server. This is typically a high end computer that runs web server software whose main job is to, well, serve web pages.
To know more, please read about client-server architecture.
What are the differences between client-side and server-side languages?
Programs written in client-side languages are executed on the client (web browser). The most well-known client-side language is JavaScript. There are others like PerlScript but they are hardly used because not all browsers (clients) support them.
Server-side languages, on the other hand, run on the Web Server machine. Two popular examples are Perl (not to be confused with PerlScript, mentioned above) and PHP. Python, Ruby, Java (not JavaScript) are other server-side languages commonly used to build web applications.
Since client-side scripts run only on clients, they are limited in scope. For instance, you cannot employ a database or send email using JavaScript! They are, however, useful in creating interactive web pages… pages that ‘respond’ to visitor actions such as mouse-clicks, mouse movements etc. Client-side scripts also have the advantage of time – data can be processed and delivered almost instantly to the viewer.
Compared to a client-side script, response from a server-side program is slower. This is because the scripts are processed on the remote computer. To run a server-side script, the user first has to send a request to the server which then executes the program and then, if everything went off well, sends the results back to the client (typically a web page).
| Clients-side languages | Server-side languages |
|---|---|
| Run on the client (web browser program). | Run on the server. |
| Respond almost instantaneously to user actions and hence used to build interactive web pages. | Responses from server-side scripts are typically slower and depend, among other things, on the speed of the internet connection and server load. |
| Cannot be used to store data; actually, only a few details can be maintained through cookies but these can be deleted by the user. | Can store any amount of data on the server in databases. |
| No support for email. | Emailing visitor inputs from a web site is one of the most common applications of server-side languages. |
Can a computer be both a client and a server?
A question I get asked very often is: can a single machine be both a client and a server?. The answer is, YES!
For instance you can download and install Apache web server on your computer. Additionally you can also install PHP. If you now develop PHP pages and view them on your computer, the machine becomes both a client and a server.
By the way, you don’t need to put a server on your computer to create simple web site… just those that involve server-side scripting.
If you enjoyed this article and want to learn more, check out the various programming languages on the web.