Jpgs are high color images. In order to compress such images, it is natural that some information has to be discarded. The lossy compression algorithm that JPGs employ does cast off some information.
However, this is not perceptible to the human eye. (Here they go taking advantages of our shortcomings!)
Another feature of this kind of compression is that each time the image is opened and saved, its clarity decreases slightly.
The JPG images are very well suited for the Web. Bitmaps (.bmp), TIFF and other high color image formats can be compressed 10 to 20 times (and sometimes even more) when saved as Jpgs.
Sponsored Links
How does the JPG compression algorithm do it?
Images that contain smooth gradients and subtle color variations are compressed substantially. Any sharp edge in the image is not resolved well by JPG compression leading to higher file sizes. Images such as text or line art, contain lots of sharp edges and are more suited for the GIF compression algorithm.
In highly compressed JPGs you’ll notice a sort of pixelation (see images below). This is a result of the compression algorithm that samples the image in 8X8 pixels squares.
 Compressed JPG (3838 bytes)
Compressed JPG (3838 bytes)
 Highly Compressed JPG (783 bytes)
Highly Compressed JPG (783 bytes)
JPG compression algorithm makes images more complex
If an image has areas of flat color or very sharp color changes the JPG algorithm tends to replace some color pixels to make the image more complex. Once a simple image has been made more complex by addition of extra color pixels, the algorithm can work out a better compression for it.
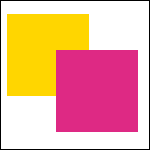
Take a look at the following Gif image. This is a simple image with some areas of single flat color and sharp edges (or sharp color changes across areas) and is ideally suited to be saved as a GIF. Now if we saved the same image as a JPG, not only will the file size increase but the clarity will also come down – Refer images below. If we magnify the JPG version of this image, you’ll notice that the JPG algorithm has placed pixels of additional colors, especially, near the edges to make the image more complex so that it can work out a good compression for the graphic.
 A simple image saved in the Gif format: 818 bytes
A simple image saved in the Gif format: 818 bytes
Note the three areas of flat color – white, orange and dark pink.
 The same image saved in the JPG format: 3729 bytes
The same image saved in the JPG format: 3729 bytes
Note: Not only has the file size increased but the clarity has also come down. Thus, simple images (like line-art, logos etc.) are not well suited for the JPG compression algorithm.
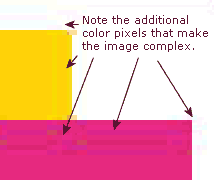
 When we magnify (zoom into) the simple image that we saved in the JPG format you will notice the extra color pixels, which have been included by the JPG compression algorithm. These pixels are an attempt by the compression algorithm to make the image more complex. You will notice that the extra color pixels are quite apparent at the boundaries of areas of flat color.
When we magnify (zoom into) the simple image that we saved in the JPG format you will notice the extra color pixels, which have been included by the JPG compression algorithm. These pixels are an attempt by the compression algorithm to make the image more complex. You will notice that the extra color pixels are quite apparent at the boundaries of areas of flat color.
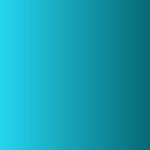
Finally, if we have images with subtle color gradients, the JPG compression algorithm can preform wonders. In fact, images with color gradients (complex images) when saved as JPGs come out better than Gifs – refer image below.
 An image with a color gradient saved in the JPG image format
An image with a color gradient saved in the JPG image format
File size: 1816 bytes
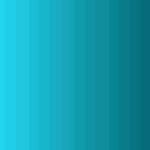
 An image with a color gradient saved in the Gif image format
An image with a color gradient saved in the Gif image format
File size: 3723 bytes
Note the higher file size and decrease in quality
You might also like to read – When to use Gifs and when to use JPGs for images, When to save images as Gifs and When to save images in the JPG format.