I get lots of mail from visitors asking me the difference between GIFs and JPGs and when should a particular format be favoured over the other. Even though, I have put quite detailed articles for the two file formats (GIFs and JPGs) I thought of putting together a summation of what I had written in When to use GIFs and When to use JPGs articles.
This article details when you should use the GIF format for an image and when JPG is more suited. The second part of this article – Using GIF and JPG in a single image? – describes how to achieve the best result in terms of quality and compression for an image, by having some part of it as GIF and some as JPG.
Sponsored Links
Firstly, Gifs and JPGs are image file formats widely in use on the Internet – why? – Both these formats use algorithms to compress images. The difference lies in the way they compress images. The GIF compression algorithm works well if there are flat areas of color and since GIFs cannot contain more than 256 colors, images with lesser number of colors are more suited as GIFs.
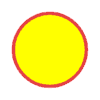
The JPG algorithm, on the other hand, works on complex images like photographs and if used well, it works wonders! You can actually, reduce a 100kb bitmap image to an 8-10kb jpg image without “noticeable” loss of detail. The JPG algorithm uses lossy compression – meaning that some information from the original file is indeed lost… but such losses are not perceptible to the human eye (as long as the compression level is used in moderation!). Also, the JPG algorithm actually makes the image “more complex” by adding pixels in areas where there is a single color. Check the example below:
 GIF (16 color) 834 bytes |
 JPG (Compression level 5) 3.38kb |
 JPG (Compression level 30) 1.83kb |
As depicted above, the more the compression level of a JPG the less the file size… but look what happens to the clarity, especially the red outline of the circle, doesn’t it become blurred in the JPG as compared to the GIF? Since the image contains 2 areas of flat color – the yellow circle and the white background, the JPG algorithm is not able to compress it as well as the GIF algorithm.
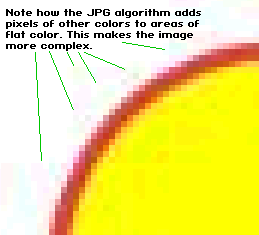
To understand why the red outline is blurred in the JPG format, let us look at the last image (JPG Compression level 30) in greater detail. We will zoom in at one corner of the image so that we can see the individual pixels. This will show you what the JPG algorithm is doing to the image. Refer the zoomed image below:

As I mentioned, the JPG algorithm works best on complex images. The yellow circle with the red border is a simple image. So the JPG algorithm adds additional pixels of various colors to areas of flat color – If you look closely at the image above, you will find pixels of grey, blue, orange, pink etc. in both the white and yellow flat color areas. This has a two-fold affect. It decreases the size of flat color areas and also adds complexity to the image with the additional pixels. This helps the algorithm to decrease (compress) the file size in a better way.
The additional pixels that were added by the JPG algorithm to our yellow circle image stood out clearly when we zoomed in because this was was such a simple image. However, in case of photographs, which contain pixels of thousands of different colors, a change of a few pixels here and there is hardly noticeable to the human eye. Thus, photographs are more suited as JPGs because the algorithm can do a better job of compression.
A secret of optimizing web pages
I will let you on a little secret. In order to optimize web pages (decrease web page size and the sizes of images contained in the page) and at the same time not sacrificing the clarity, I use a combination of GIFs and JPGs. I almost always do this when the image dimensions are large and the image can be split into parts.