In today’s rapidly evolving digital landscape, harnessing the power of artificial intelligence has become a game-changer for web developers. With a plethora of AI-driven tools at their disposal, developers can now streamline processes, enhance creativity, and deliver exceptional user experiences like never before.
Artificial intelligence in web development is not about replacing human ingenuity, but rather, it’s about augmenting and accelerating it. These tools serve as invaluable assistants, automating repetitive tasks, providing intelligent insights, and unlocking new levels of customization and optimization. Let’s explore some of the remarkable AI tools that are reshaping the web development landscape:
- Figma with Anima
- Wix ADI (Artificial Design Intelligence)
- The Grid
- Sketch2React
- Codecademy’s AI-powered coding assistant
- Runway ML
- LambdaTest
- Optimizely (formerly Episerver)
- Nova Chatbot
- SEO Tools with AI features
- Grammarly
- Clarifai
1. Figma with Anima

Figma with Anima: Figma with Anima is a design and development combo that lets you create interactive web pages from your designs using AI-powered features.
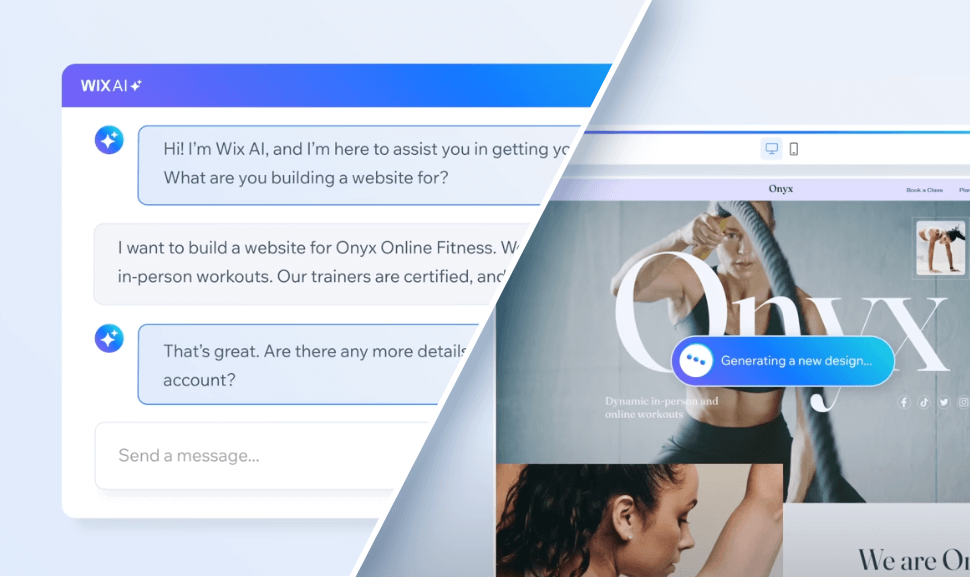
2. Wix ADI (Artificial Design Intelligence)

Wix ADI is a clever tool that builds customized websites based on your preferences, making your website creation a breeze.
3. The Grid

The Grid: The Grid uses AI to construct websites by analyzing content and design elements, streamlining the web development process.
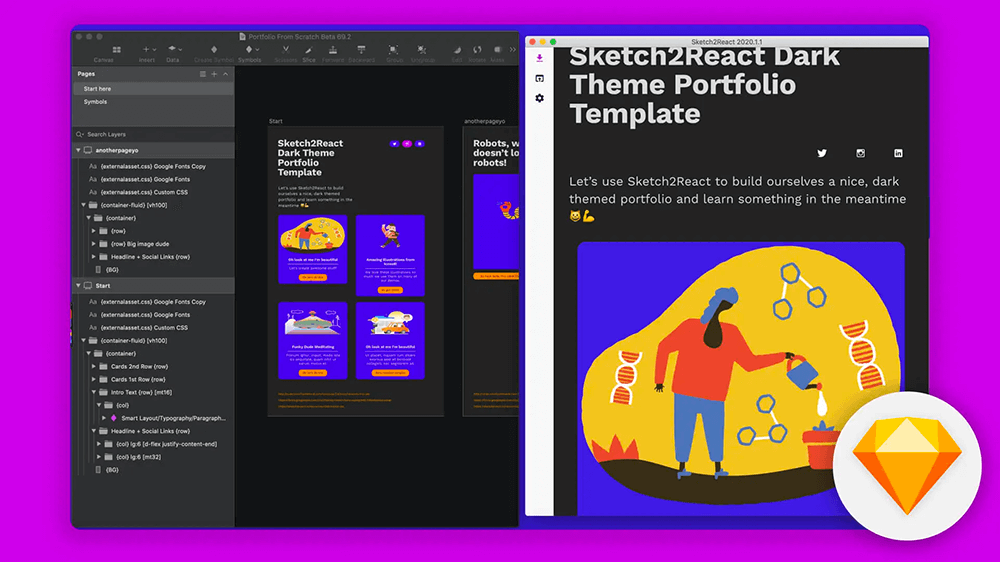
4. Sketch2React

Sketch2React: Sketch2React is a handy plugin that transforms your Sketch designs into functional web components, saving time in the development process.
5. Codecademy’s AI-powered coding assistant

Codecademy’s AI-powered coding assistant: Codecademy’s coding assistant uses AI to offer helpful hints and suggestions while you’re learning to code, making the process smoother for beginners.
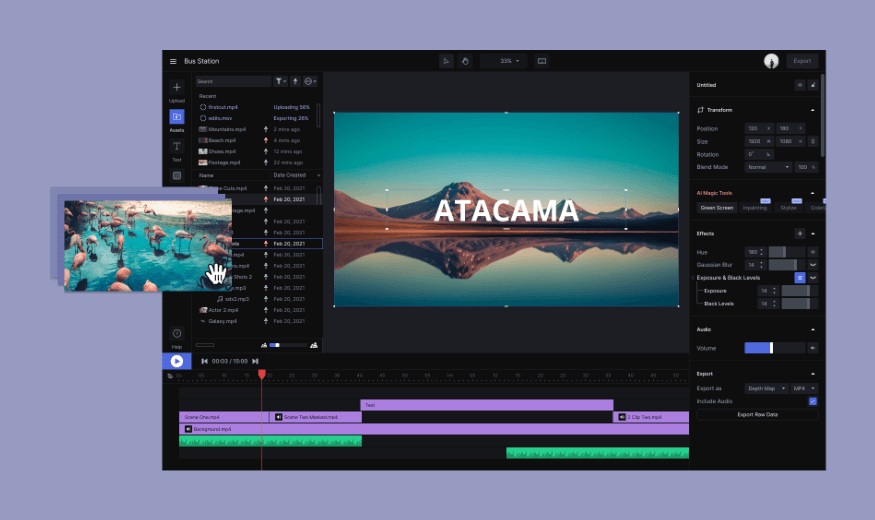
6. Runway ML

Runway ML: Runway ML is a creative platform with AI models that generate and manipulate media like images and videos, offering unique possibilities for web projects.
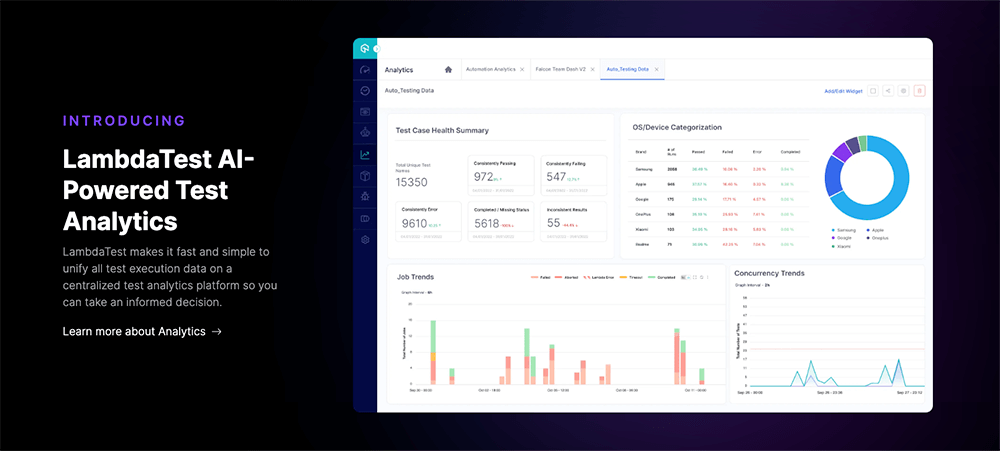
7. LambdaTest

LambdaTest: LambdaTest uses AI for cross-browser testing, ensuring your web application works seamlessly across various browsers and devices.
8. Optimizely (formerly Episerver)

Optimizely (formerly Episerver): Optimizely is an experimentation platform leveraging AI to optimize content and user experiences on websites through A/B testing and personalization.
9. Nova Chatbot

Nova Chatbot (powered by ChatGPT) is a cutting-edge AI-powered tool tailored for web developers seeking to enhance user interactions. With its intuitive interface and powerful capabilities, Nova Chatbot streamlines the process of creating dynamic and interactive chatbots. Whether for customer support, lead generation, or personalized interactions, Nova Chatbot empowers developers to craft seamless conversational experiences that captivate and retain users.
10. SEO Tools with AI features

SEO Tools with AI features: SEO tools like SurferSEO, Clearscope, and Frase use AI to analyze and optimize content for better search engine rankings.
11. Grammarly

Grammarly: While not exclusively for web development, Grammarly’s AI-powered writing assistant helps create high-quality content for websites, ensuring clarity and correctness.
12. Clarifai

Clarifai offers AI-powered image and video recognition APIs, making it easy to analyze and categorize media content on websites.
These tools use artificial intelligence to enhance various aspects of web development, from design and coding to testing and optimization. They can be valuable assets for developers looking to streamline their workflows and create more dynamic and efficient websites.
Happy coding 🙂 !