This is the second article in the series of setting up a local web development environment on a Windows 10 computer with Apache, PHP and MySQL. In the first one we downloaded the Apache web server zip archive, unzipped it to the C: drive and then installed the latest C++ redistributable Visual Studio 2015 from Microsoft. The only thing left was the actual installation.
On this page, we will configure Apache and set it up so that after installation it creates an easy local development environment. And as before, the instructions are step-by-step so even complete newbies can follow them without any problems.
Sponsored Links
The number of slides might seem excessive – don’t be daunted by that. We just wanted to be thorough so that you are able to set up and configure apache smoothly and without problems.
- If you’ve been following our instructions from the previous page, you would have installed Apache on the Windows 10 computer directly in the C: drive. All the files from the compressed archives had been unzipped to C:/Apache24 folder. Move to this directory [Slide 1].
- You’ll find a folder called conf (that’s short for “configuration”) [Slide 2]. Double-click to open. Locate the file called httpd.conf [Slide 3].
- This is the Apache web server configuration file. Create a copy of this file, so even if you muck up somewhere, the original can be restored. This is important!.
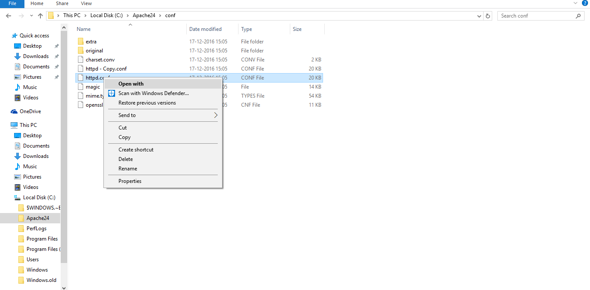
Simply right-click, select “Copy” and then “Paste”. A copy of the file will be created [Slide 4].
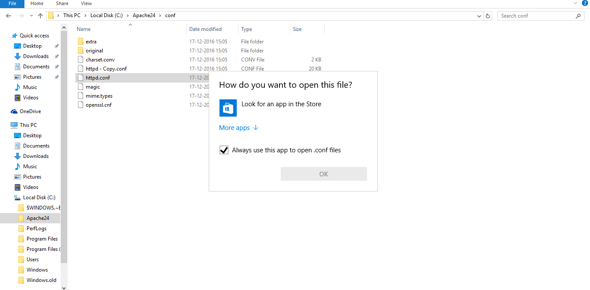
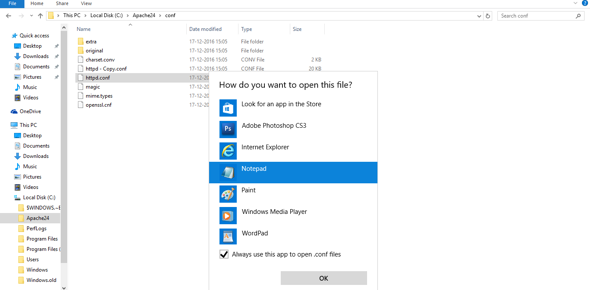
- We shall now edit the configuration file using Notepad – the basic text editor in Windows 10. Right-click on httpd.conf and select “Open with” from the menu [Slide 5]. Assuming an app hasn’t been assigned to this type of file, click “More Apps” link [Slide 6] and choose “Notepad” from the list [Slide 7].
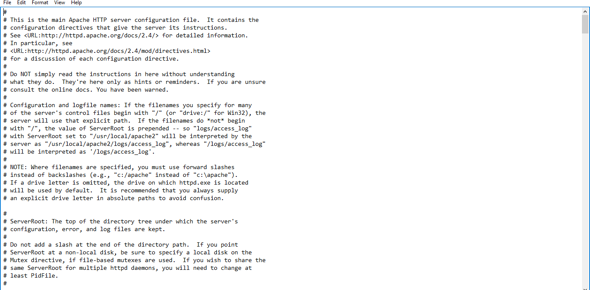
- Notepad now opens displaying the contents of the httpd.conf file. As you can see, the file is primarily text with the set up and configuration instructions for Apache web server [Slide 8].
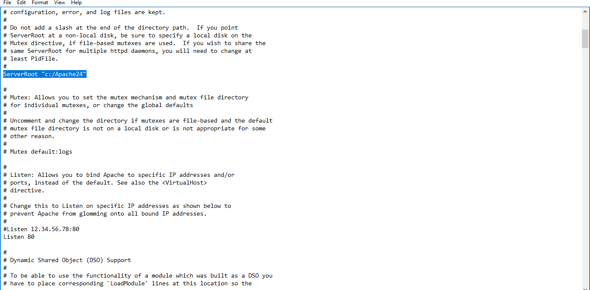
- Use the “Find” feature (Ctrl – F keyboard shortcut) and search for ServerRoot “. You should come to a line as shown in Slide 9 (highlighted in blue by me). Make sure the line is:
ServerRoot "c:/Apache24"
It specifies the root directory of the Apache web server. You don’t need to do anything to this line unless you’ve deviated from our instructions and installed Apache in a different folder.
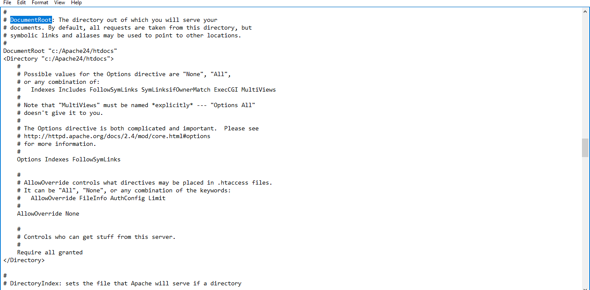
- Now use “Find” to locate # DocumentRoot:. This brings you to the web site document root section of the configuration file [Slide 10]. We need to make two changes here.
The “DocumentRoot” is the folder in which you would be storing files of your prospective web site/s. By default, this folder is inside the Apache24 folder. And there would be no problem if you use this location. But as the number of web sites you create increases, things may get a little messy. Hence, we strongly recommend that you change this to something like c:/Websites.
This way you would be able to segregate your web site files and PHP scripts into a separate folder away from the directory in which Apache is installed.
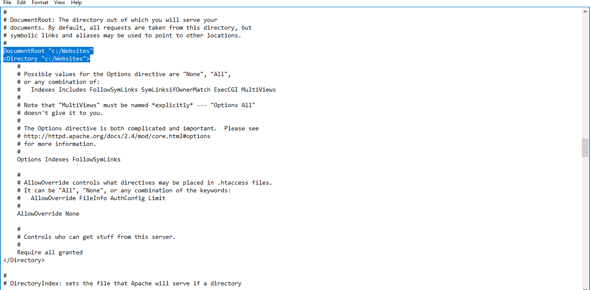
- And to do that, move down a few lines and change them from:
DocumentRoot "c:/Apache24/htdocs"
<Directory "c:/Apache24/htdocs">
to
DocumentRoot "c:/Websites"
<Directory "c:/Websites">
Refer Slide 11 in which I have highlighted the two lines in blue.
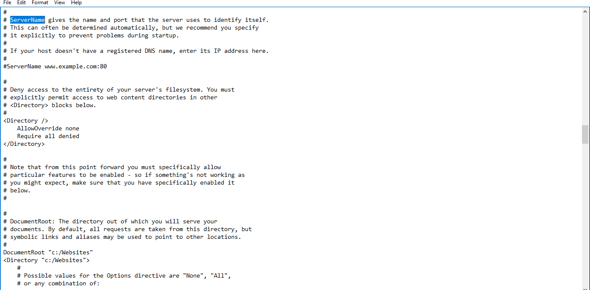
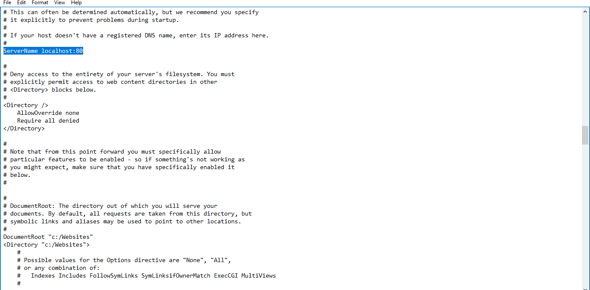
- The next step is to change the server name. Since this is a set up for a local development server, the best name for it is localhost.
Using “Find” (Ctrl – F keyboard shortcut), search for # ServerName which should bring you to the line highlighted in blue in Slide 12.
Move down a few lines and locate the one below. It starts with the hash symbol and should be:
#ServerName www.example.com:80
And replace it with
ServerName localhost:80
Important note: There is NO prefix hash symbol in this line!
Refer Slide 13 for a clear picture.
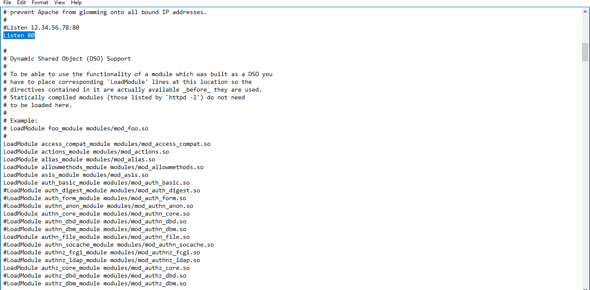
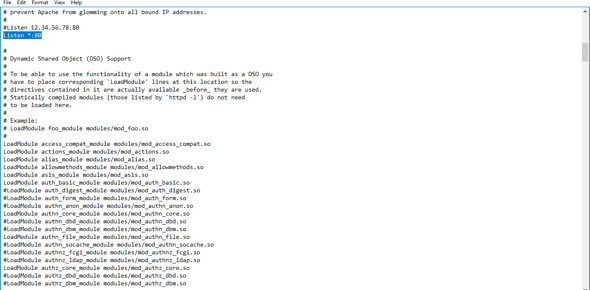
- The final change is to make sure the Apache web server listens to everything on port 80. Use the Ctrl – F keyboard shortcut and search for Listen 80. You should come to a line as shown in Slide 14. Change it to:
Listen *:80
Refer Slide 15.
- Save the httpd.conf file and close Notepad.
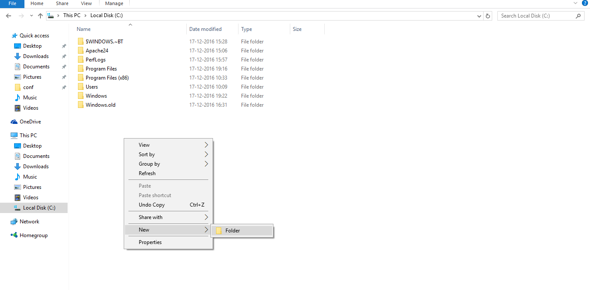
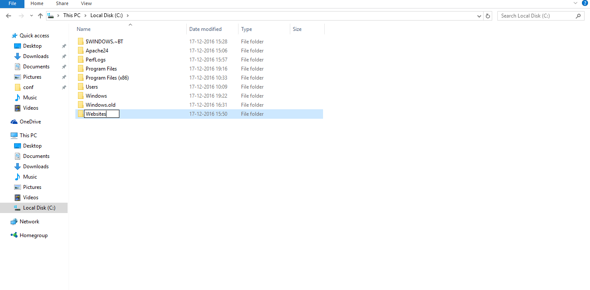
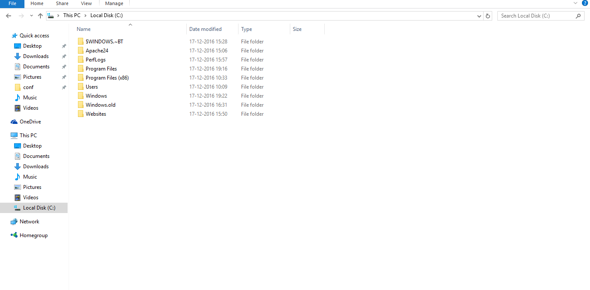
- Move to the C: drive on your computer and create a new folder called Websites – Slides 16, 17 and 8. You should now have a folder directly in the C: drive called “Websites”. And this is where you would be storing all web site files.
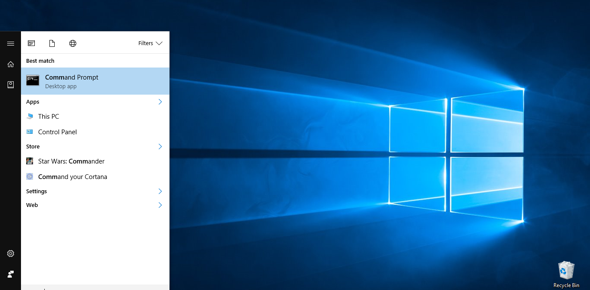
- We are now ready to install Apache and we would be doing this via the command prompt window. To locate command prompt, click on the Windows icon (at the bottom-left) and type “command prompt”. The program would be listed [Slide 19].
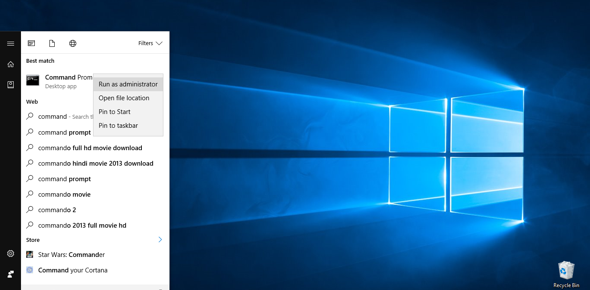
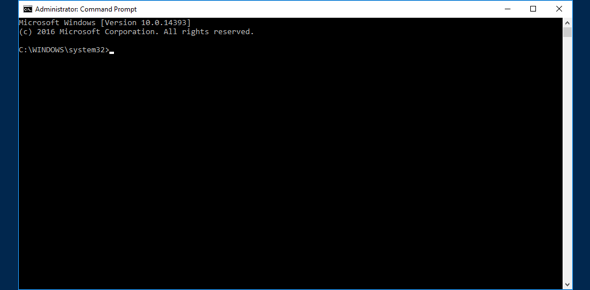
- Right-click and choose “Run as administrator” option [Slide 20]. The Administrator Command Prompt window opens [Slide 21]. Remember, if the User Account Control displays a pop-up asking permission, simply click on the “Yes” button.
- Type the following command and hit the Enter key:
cd c:/apache24/bin
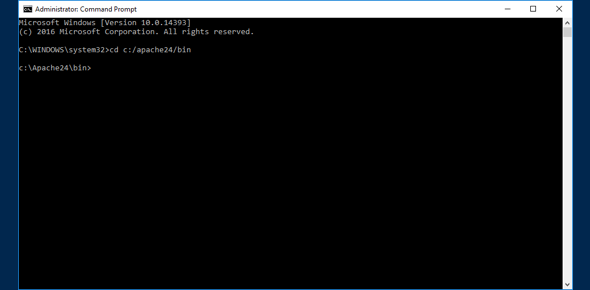
This will bring you to the bin folder inside the Apache24 folder in the C: drive [Slide 22].
- Now issue the following command:
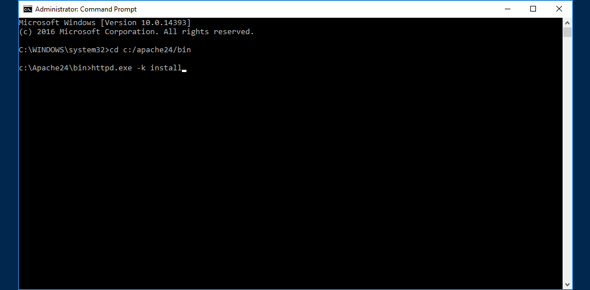
httpd.exe -k install
Refer Slide 23.
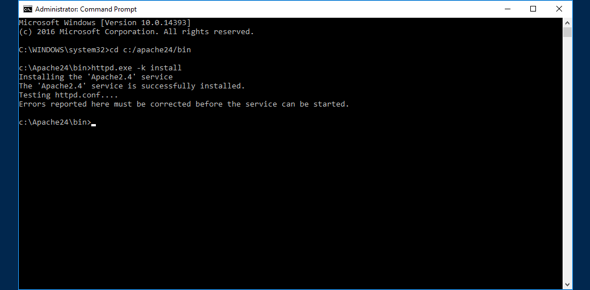
- Apache web server will now be installed on your computer and you should get a confirmation message [Slide 24].
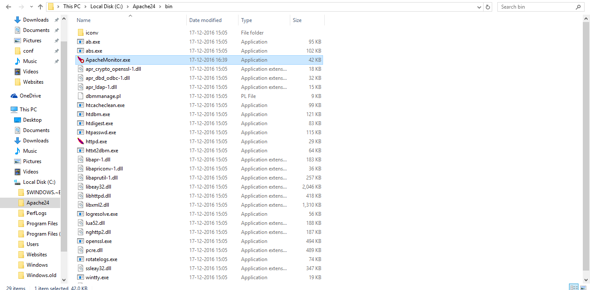
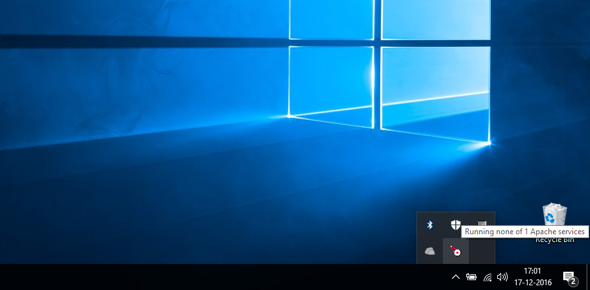
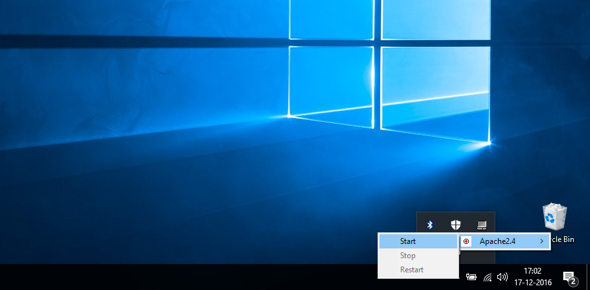
- The software also comes with a “monitoring” program through which you can start, stop and restart Apache. Move to the bin folder inside the Apache install folder (should be c:/Apache24/bin) and locate ApacheMonitor.exe [Slide 25]. Double-clicking on it will put it in the System Tray [Slide 26]. Click on its icon from the system tray to view the option of starting, stopping or restarting Apache [Slide 27].
- To confirm Apache installation, move to C:/Apache24/htdocs folder and locate the file index.html. Right-click to copy. Now move to c:/Websites folder (Document Root) and paste the file. Thus, you have put an index file in the document root – the place where all your web site files will reside.
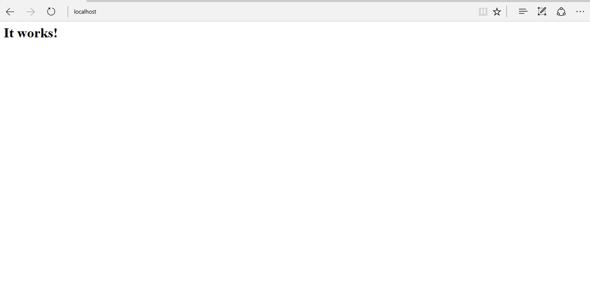
- Launch a web browser window and type localhost in the address / Omnibar. The “It works!” page will be displayed [Slide 28].
That’s it!
The Apache web server is now set up on your Windows 10 computer and you have configured it correctly for an easy-to-use local development environment. Congratulations!
Feel like a hacker? I don’t blame you. When I had installed Apache for the very first time (must have been 15-16 years back), I felt quite the same. Enjoy the Hackerman Meme!





































I have download Apache and installed in folder Apache so my path is C:/Apache/Apach24, so what is my server root? my installation shows error, service as windws 10 not started as it shows error Server root must be valid directory?
The server root for your installation would be “C:/Apache/Apach24”. Refer point 6. You would need to change this line for your installation.