The mailto is a quick way to add the facility of receiving feedback from visitor on your web site. With the HTML mailto, you create a link which when clicked by the visitor launches (if it’s not already running) their email program with a new email message window. The visitor could then formulate the email message and send it off to you. Thus, with the mailto: there is no need of creating a contact form on a web site.
Note: HTML Mailto assumes that the visitor has configured an email client (Outlook Express, Microsoft Outlook, Apple Mail, Thunderbird or any other) to send emails.
Sponsored Links
In its simplest form, the HTML mailto requires an email address. However, mailto can be made slightly more professional if we use it properly.
The Basic form of HTML mailto
In its bare form a mailto looks like:
<a href="mailto:manish@simplygraphix.com">Send me an email</a>
And this is displayed as
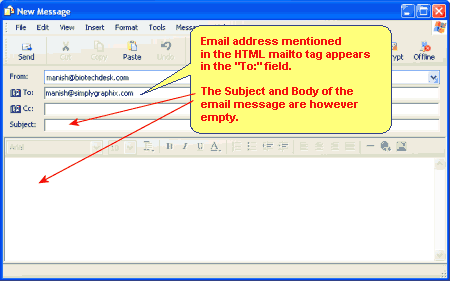
When you click on the above link, your default email client will be launched (if you’ve configured one). You’ll notice that the Subject and Body fields of the email message are empty. [Refer image below: I use Outlook Express email client and the snapshot below is from that program.]

A more complex HTML mailto
We will now learn how to create a more complex HTML mailto by adding an email subject and the email body so that it looks a little more professional. And this will definitely save your visitors some typing too!
<a href="mailto:manish@simplygraphix.com?subject=Feedback for webdevelopersnotes.com&body=The Tips and Tricks section is great">Send me an email</a>
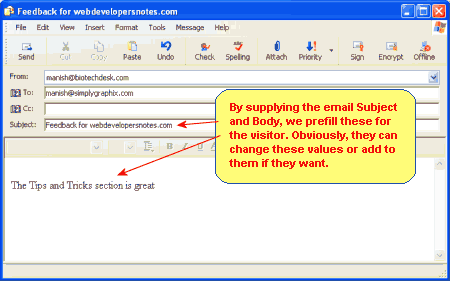
When you click on the above link, the Email Subject and the Email Body fields will be prefilled to “Feedback for webdevelopersnotes.com” and “The Tips and Tricks section is great” values, respectively. [Refer image below: Again, it’s a snapshot from Outlook Express email client.]

Careful inspection of the above code will highlight two points. Firstly, the email address is separated from the other information by a ? sign (question mark) and secondly, body and subject properties are themselves separated using an &.
[Those of you familiar with server-side scripting will find a similarity between this mailto tag and the GET method.]
Remember, the prefilled email Subject and email body values can be changed by the visitor! But this fancy mailto looks better than plain one, doesn’t it?
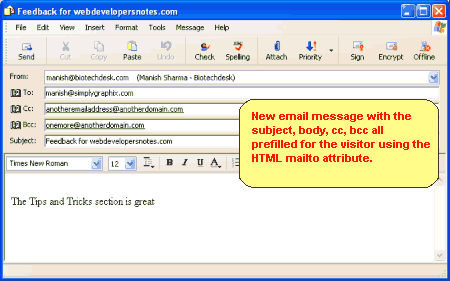
In addition to the body and subject, we can also provide HTML mailto with CC (Carbon Copy) and BCC (Blind Carbon Copy). This, as you would have guessed, requires us to append these values to the HTML mailto attribute just like we had done for body and subject. [Refer code and image below]
<a href="mailto:manish@simplygraphix.com?subject=Feedback for webdevelopersnotes.com&body=The Tips and Tricks section is great &cc=anotheremailaddress@anotherdomain.com &bcc=onemore@anotherdomain.com">Send me an email</a>

Advantages of HTML mailto attribute
HTML mailto is a quick and easy way for beginners or who don’t know server-side programming languages (such as Perl, PHP etc.) to add a link on their web site for receiving visitor feedback. By the way, you can be more intuitive with HTML mailto. For example, you can use it to create “Tell a friend” or “Send this page to a friend” kind of links on your web site. For your convenience, here is the code and the link.
<a href="mailto:?subject=Check out www.webdevelopersnotes.com &body=Hi, check out this great web site"> Send this page to a friend</a>
You will notice that we have left out the email address so that the visitor can enter any email address they want but the question mark remains.
Disadvantages of HTML mailto
Though employing HTML mailto is easy, it’s usage has a few issues:
- The email address mentioned in the HTML mailto tag can be read by spambots. Spambots are programs run by spamsters that go around the web extracting email addresses from web pages. Once the email address enters a spamsters database they would be no respite from spam email.
- Mailto works ONLY if the visitor has configured an email client (such as Outlook Express) on their system.
- HTML mailto screams “this web site has been developed by a beginner”… A professional approach would be to use forms instead, and these require knowledge of server-side scripting.
For more information on why you should avoid the HTML mailto can be found at The Mythical Mailto:.






