Creating a web page heatmap is easy with several companies offering this service and there are also some Do-It-Yourself (DIY) heatmap scripts. Though, Jakob Nielsen (http://www.useit.com/alertbox/reading_pattern.html) mentions that most visitors read in an ‘F’-shaped pattern, he does point out the variations across different layouts. This is enough impetus for all serious developers and designers to make a heat map for their web page.
This page has several companies and online services that offer to create a heatmap for a web page. However, these are based on data from mouse clicks and not eye-tracking. (There is one service that does seem to provide one with for eye balls).
Sponsored Links
Feng-GUI ViewFinder heatmap
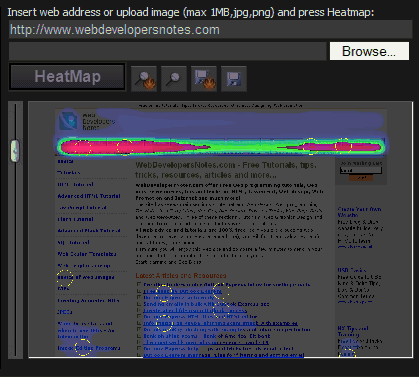
I love this service. Feng-GUI creates a heatmap of your website of an image and delineates which areas get the maximum attention. You can either enter your web page address or upload an image and make a heatmap in a few seconds. Below is the heatmap of this web site. Though I am not sure why the blank top right side gets even a little attention (dark blue – it should be black). Any way, I think it might be a pointer to something I can make use of. If people are looking at that space, I should do something about it.

It’s based on an artificial intelligence service that simulates human visual attention and takes a snapshot of the website, converts it into an image and creates the visual attention heatmap. It does not use data from mouse activity (click or movement), does not analyze web logs and does not employ eye-tracking technology. This is 100% artificial intelligence.
Since the heatmap is overlaid on the web page/image, a slider lets you control its opacity which is such a neat feature and all this without any registration or changing your web page code – simply enter your web page URL or upload an image and have the heatmap in seconds.
Finally, I am not sure how correct is the information (I’m one of those robot hating humans) is but it can definitely throw some light on design elements that we might have missed.
clickdensity
The heatmaps created by this service are based on mouse clicks. You need to install a few lines of JavaScript code to each page that you want to track. An x-y grid is used and each time a visitor clicks on the page, the information is sent to Clickdensity and the point plotted on the grid. Clickdensity offers a Trial package which is 100% free and will record 5000 clicks.
Crazy Egg
The heatmap of a website created by Crazy Egg service is a picture of where people clicked. You need to create an account and add one JavaScript line of code to pages you want to track. The free plan lets you track up to 5000 clicks and 4 web pages.
Fusestats web analytics
You need to create an account, add a few lines of HTML and JavaScript code to pages you want to track and the rest is taken care of. The free version has a monthly page view limit of 15,000 (fine for most smallish web sites). Heatmaps track mouse clicks and let you know the areas that received the maximum mouse activity.
Free website click heatmap
Create website heatmaps for free with this script written in AJAX.
Corunet
Script written in JavaScript and Ruby and using Apache and imageMagick create a mouse click heat map for your web site.