Coming across a 404 page is never a pleasant experience. Knowing that web surfers are an impatient lot and the browser back button is just a click away, it is the duty of the developer to ensure visitors stick around if they come across the error page. Here are some examples of the best 404 pages from popular web sites. I hope they help you in coming up with ideas for creating and designing one for your site.
As these examples will show, 404 pages don’t need to be places of regret and sorrow. One can enliven things up with humour, imagination and fun. And you can even use the page as a brand building exercise.
We also suggest checking out our 404 error page which has great tips.
Sponsored Links
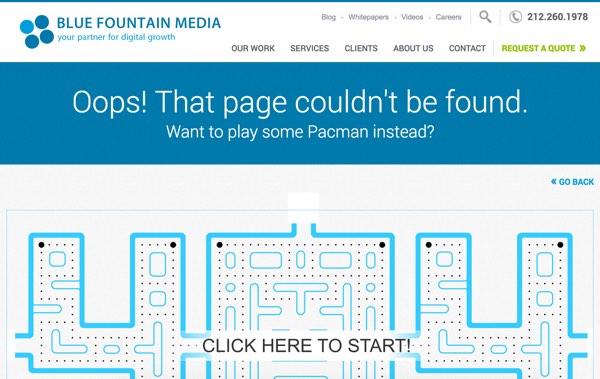
Blue Fountain Media
They have a Pac-Man style game! A FREAKIN’ PAC-MAN STYLE GAME! Awesome!

Image Source: Bluefountainmedia
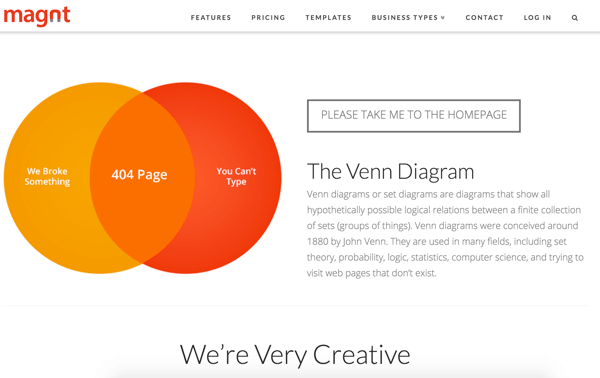
magnt
One of the most creative 404 pages and I’m sure they know that too!
My two cents – a 404 can also result from following a bad link from another site. So they *can* add another circle to their Venn diagram.

Image Source: magnt
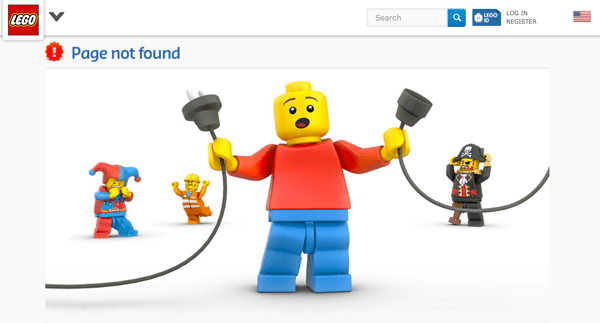
Lego
Those four minifigures crying out in woe! That got me lolling.

Image Source: Lego
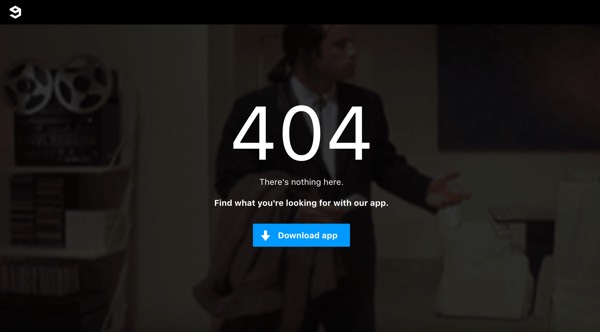
9gag
Shows the popular Travolta Meme of 2015. For those who want to know more, the small clip is from Quentin Tarantino’s seminal movie Pulp Fiction when John Travolta’s character goes to meet Uma Thurman.

Image Source: 9gag
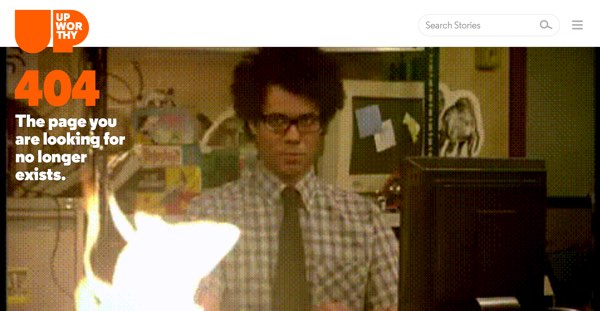
Upworthy
Has an animated gif quite like 9gag. I love the blaze!

Image Source: Upworthy
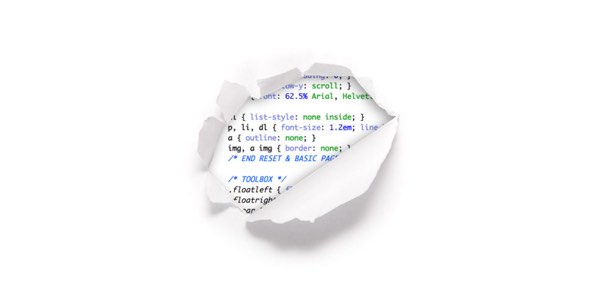
CSS-Tricks
Simple, clever and masterfully done!

Image Source: CSS-Tricks
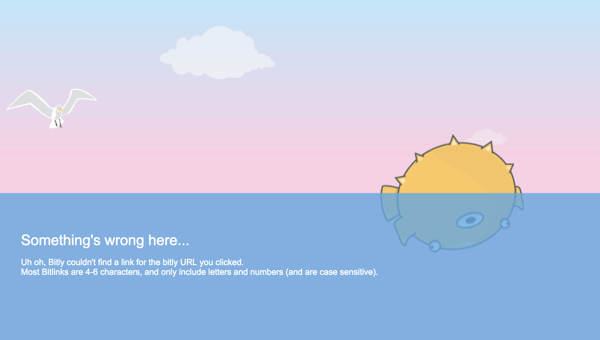
Bitly
Bit.ly seems dead and is floating upside down.

Image Source: Bitly
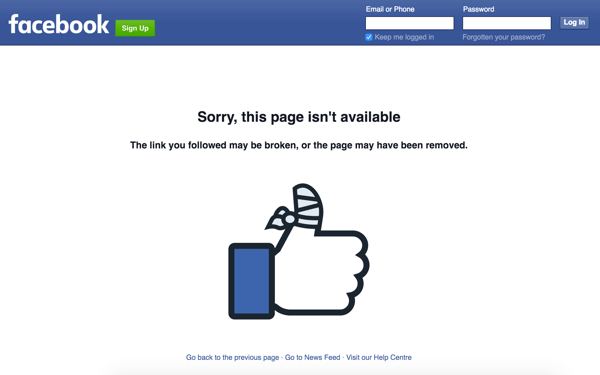
A “like” with a bandaged thumb?

Image Source: Facebook
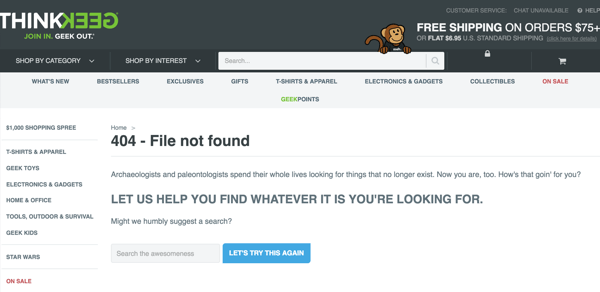
Thinkgeek
I love the humour at Thinkgeek and they have extended their witty remarks to the 404 page.

Image Source: Thinkgeek
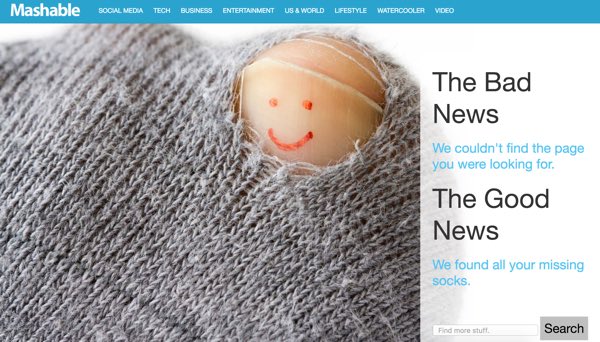
Mashable
It’s always a good idea to make a 404 page fun!

Image Source: Mashable
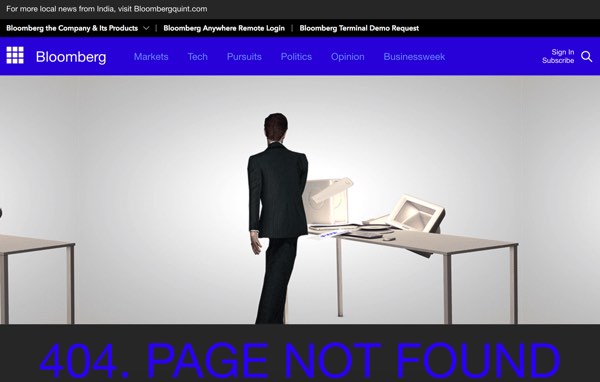
Bloomberg
The Bloomberg.com business web site error page has a creepy animation of a man throwing a desktop off a table and probably shredding himself!

Image Source: Bloomberg
End notes
A 404 page doesn’t necessarily mean it’s the fault of the site owner. It could result from the visitor typing the web address incorrectly or following a badly formed link from another site. These things are beyond the control of the site developer.
Having said that, what really grinds my gears is that a lot many 404 pages leave me “lost” when, as a web developer, I know that fix is easy. The simplest solution is to put a search and/or link to the sitemap page. This can be implemented in just a few minutes.
As for the 404 for your site, you have carte blanche. Be creative. Add a little wit, sprinkle some sarcasm and humour… whatever you do, make it slick and do put a search form!
For this web site, we took a different route. Since the site is primarily for the budding web developer, our 404 page explains why the error happens and what developers can do to fix it.
I also believe that the 404 page, in a way, celebrates the intrinsic nature of the web – it’s constantly in flux, forever changing. And talking about celebrations, the 4th of April is “celebrated” as the 404 day!