Back in the old days of the Internet, most monitors available in the market supported only 256 colors. So even if an image consisted of millions of colors, these monitors showed only 256.
The earlier browsers tried their level best to overcome this shortcoming. They would use the colors built in their own web palette to display the image. If a color from the image was not found in the web palette, it was either shifted to the nearest web color or pixels from other colors were placed closely to emulate the color. This process is called dithering. Which colors were shifted and which were dithered depended on the browser, its version and the platform (operating system of the visitor machine).
Sponsored Links
The need to understand which colors were displayed properly across platforms and browser versions arose and gave birth to the web safe palette. The Web Safe Palette consists of 216 colors that are displayed correctly on both Windows and the Macintosh.
The web safe palette contains 6 shades of each red, green and blue and their combinations (6 X 6 X 6 = 216) and can be represented both in hexadecimal codes and RGB values.
In RGB notation colors are represented as absolute values or percentages.
The absolute values can be 0, 51, 102, 153, 204, 255 (Note: These are multiples of 51).
In percentages, colors can be written as 0%, 20%, 40%, 60%, 80% or 100%.
The Hexadecimal Color notation
Colors are specified with 6 character codes in hexadecimal notation. The first two characters are for Red, the two in the center refer to Green and the last two for Blue. Each character in the hexadecimal color code notation is either a number (i.e. 0 to 9) or an alphabet (A, B, C, D, E or F). The characters specify the intensity of the color where 0 is for lowest intensity (or no color) and F is the highest intensity (or full color).
RED is written as FF0000 wherein the intensity of red (first two digits) is the highest with FF and Green and Blue are at their minimum at 00 each. GREEN is similarly written as 00FF00. And BLUE as 0000FF.
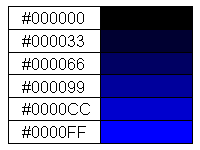
Using the 6 hexadecimal values (mentioned above), we can change the shade of blue as

Note: The values of red and green are kept at a minimum in the above image. We change only the (last) two characters associated with blue to get the different shades.
Other shades of blue can be obtained by mixing a little of red and/or green. So #00CCFF will give us ![]() .
.
You would also have noted that when the three colors are at their minimum, 000000 we get black. Similarly, white is obtained when red, green and blue are at their maximum intensities, FFFFFF.
Do web developers still use the web safe palette?
I don’t think web developers should continue using the web safe palette and the main reason is that most people on the Internet now use monitors that support high color depths. So you can safely design without the web safe palette UNLESS most of your audience uses 256 color monitors. It is best to check your site statistics for visitor profiles and design accordingly.
The table below describes hexadecimal values and their corresponding RGB values. Click here for the entire list of web safe colors used in the web safe palette.
| Hexadecimal Code | RGB absolute value | RGB percentage value |
|---|---|---|
| 00 | 0 | 0% |
| 33 | 51 | 20% |
| 66 | 102 | 40% |
| 99 | 153 | 60% |
| CC | 204 | 80% |
| FF | 255 | 100% |