Transparent gifs are special gif images in which one or more colors have been instructed not to show and these colors are, thus, rendered transparent. The instructions of which color should be transparent are passed at the time of saving the image. The “transparent” colors are, thus, not displayed and if the image is placed on a web page, the background color of the page is shown in place of these colors.
In this article we will take a detailed look at transparent gifs from a web design point of view. Though their importance might not strike you immediately, I can assured you that would soon be facing a web design problem the solution of which lies in transparent gifs.
Sponsored Links
A few basics points about Gif images
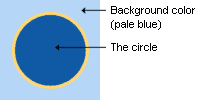
 Remember, all images are rectangular – they have defined widths and heights. For example, you can have an image of a circle but it would actually be rectangular. The area around the circle would typically be called the background color of the image.
Remember, all images are rectangular – they have defined widths and heights. For example, you can have an image of a circle but it would actually be rectangular. The area around the circle would typically be called the background color of the image.
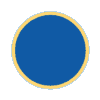
 The above image of the circle on a blue background can be converted to a transparent gif in an image editing tool such a PaintShop Pro (Refer Creating transparent gifs in Paintshop Pro) or Adobe PhotoShop (Refer Making transparent gifs in Adobe Photoshop). At the time of saving the image, we simply need to specify that the pale blue background color is transparent. The pale blue background is, thus, not displayed and we have ourselves a transparent gif. Note, the background still exists however, it’s been instructed not to be rendered and so the background color of the web page (which is white) is displayed in place of the previous pale blue background color.
The above image of the circle on a blue background can be converted to a transparent gif in an image editing tool such a PaintShop Pro (Refer Creating transparent gifs in Paintshop Pro) or Adobe PhotoShop (Refer Making transparent gifs in Adobe Photoshop). At the time of saving the image, we simply need to specify that the pale blue background color is transparent. The pale blue background is, thus, not displayed and we have ourselves a transparent gif. Note, the background still exists however, it’s been instructed not to be rendered and so the background color of the web page (which is white) is displayed in place of the previous pale blue background color.
Displaying Transparent gifs on web pages
We have learnt that colors in an image can be made transparent so that the background (of the web page) shows through. This feature gives additional power to web designers and helps us create lesser “blocky” pages.
You should remember that images are always rectangular in shape i.e. they have width and height. However, by applying transparency intelligently, you can make the images look irregular in shape. Transparency is also utilized to give realism to many image effects such as drop shadows, glows etc.
Making an irregular image – Applying transparency – Another example
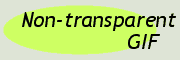
 I know I am repeating but do look carefully at the image on the left. You’ll notice that it is rectangular in shape and has been created on a grey background.
I know I am repeating but do look carefully at the image on the left. You’ll notice that it is rectangular in shape and has been created on a grey background.
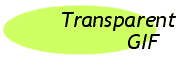
 Now, if I make the grey outside the green oval transparent, the white background of the page shows thru.
Now, if I make the grey outside the green oval transparent, the white background of the page shows thru.
“Big deal! I could have started with white background”, you say.
OK! Consider the following points
1). What if you change the background color or the background image of your web page?
2). Browsers are very finicky when it comes to color. They might render the web page and image backgrounds colors in slightly different hues, especially colors outside the web safe palette.
3). In systems that display a limited number of colors (say 256), the popular browsers (Internet Explorer, Mozilla and Netscape) use different web palettes.
Transparency and image effects
Let us now look at two commonly used image effects – drop shadow and glow. Once again we start with an image created on a grey background. We then make the grey color transparent so that the background color/image is revealed.
![]() This image has been created on a grey background.
This image has been created on a grey background.
![]() Now the grey has been made transparent.
Now the grey has been made transparent.
Taking our circle example (above) a little further
Since the pale blue background of the circle image has been rendered transparent, the web page background color OR the web page background image would be displayed. This is a good point to remember. In the visual below, the image has been placed in table cells that have different backgrounds – one has a background color (pale green) while the other a background image (the wall of bricks).
 |
 |
Transparency and ‘Halos’
The previous examples displayed images made on a grey background. Grey is very close to white (our page background); in fact you can barely differentiate the two, especially if your monitor is set at a high brightness.
Now let’s work with a very different and striking background color – RED.
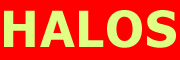
 We create an image on a red colored background.
We create an image on a red colored background.
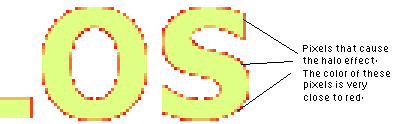
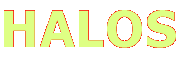
 Now, even though I’ve made red transparent, some strains of the color remain in the image and these are specially visible at the edges of the text.
Now, even though I’ve made red transparent, some strains of the color remain in the image and these are specially visible at the edges of the text.
The Red color forms a sort of ‘halo’ around the text.
The ‘halo’ is created by pixels of colors very close to red and we can seen this when we magnify the image.
‘Halos’ are a result of anti-aliasing technique, which we’ll discuss next.