Have recipients complained about the huge photographs they received from you over email? Are you uploading large images on your web site or blog which take forever to download? Here is your chance to learn how to reduce the image size using a free online graphics program.
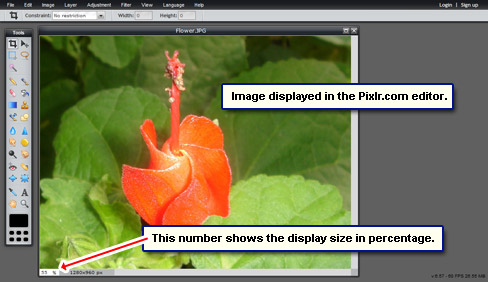
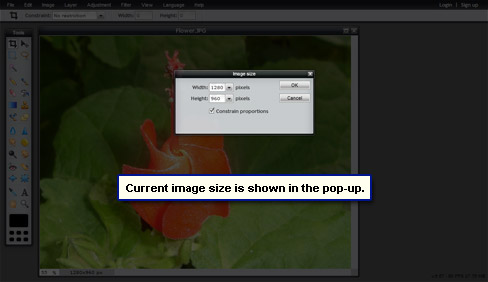
This quick introduction to image editors should prove a stepping stone for budding web developers into exploring such software in greater detail. Our sample image is a photo I took using my digital camera. It’s 1280×960 pixels in dimensions with a file size of 271kb, which, as you can understand, is way too huge for email or use on a web site/blog. We have to reduce the image size
Sponsored Links
We would be reducing t=the width and height as well as the file size. FYI, unless your digital camera has a “For web” or equivalent function, photos that you take with the device will be quite large in both file size and physical dimensions.
Optimal image size for the web?
So what should be the optimal size of an image which is to be sent over email or used on a web site / blog?
Unfortunately, there are no hard-and-fast rules. It all depends on the purpose for which you are using the image.
For instance, when emailing photos taken from a digital camera, you should seriously consider reducing the size of images to something between 400-600 pixels (in width). This will allow you to send a lot more images with one email message. Also recipients who use programs such as Outlook Express or Outlook would not have to scroll (vertically or horizontally) to view the image because the smaller version will be displayed in one screen pane. However, if you are sending the image to be printed off by the recipient, I suggest providing them with the original unreduced sized photo.
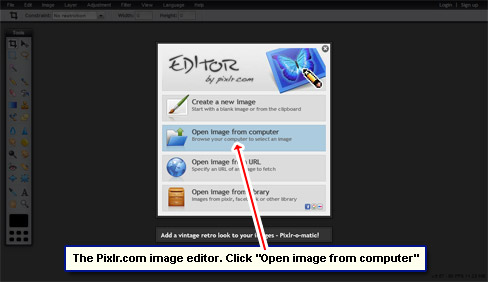
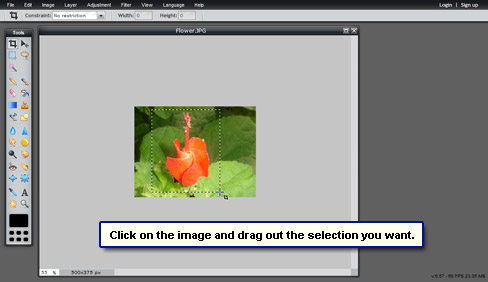
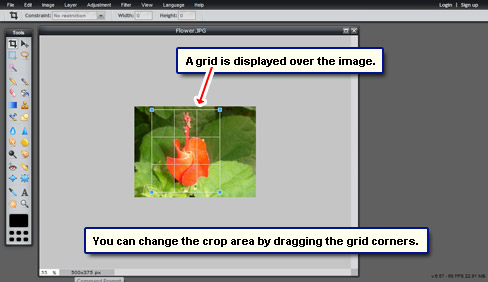
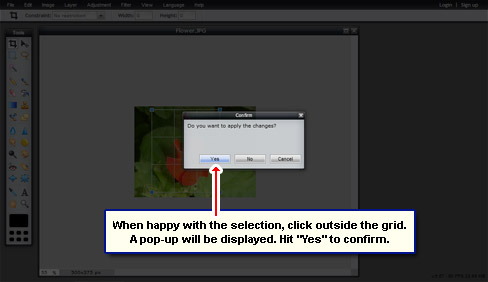
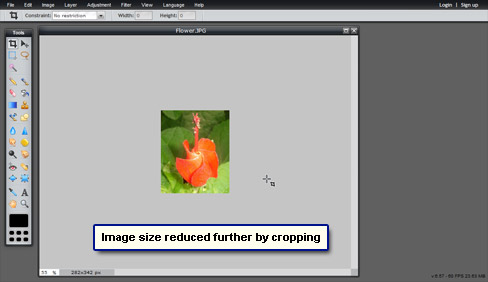
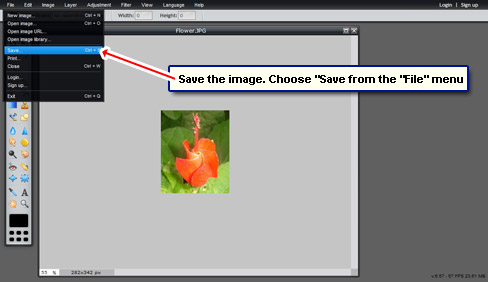
Reduce the image size using the free Pixlr.com image editor
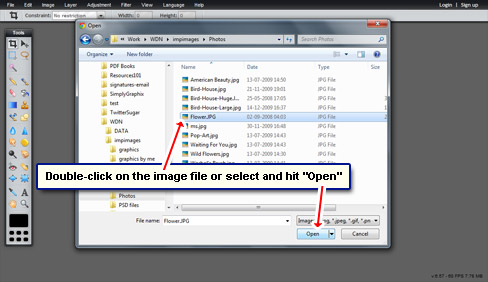
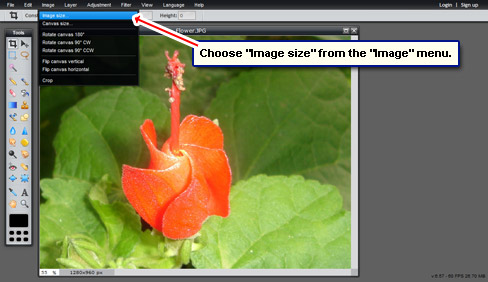
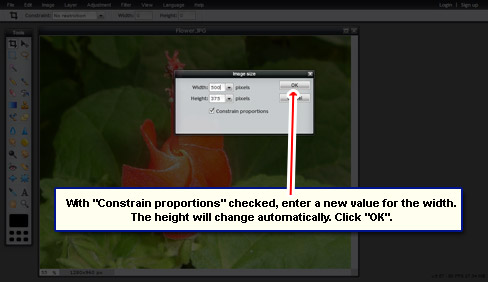
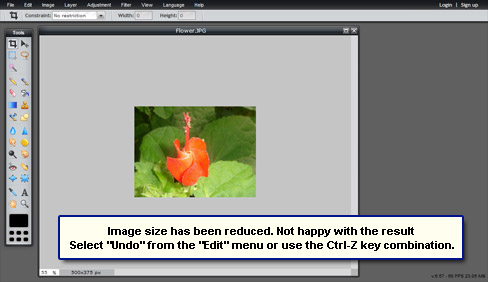
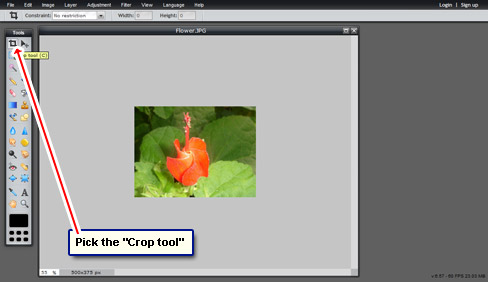
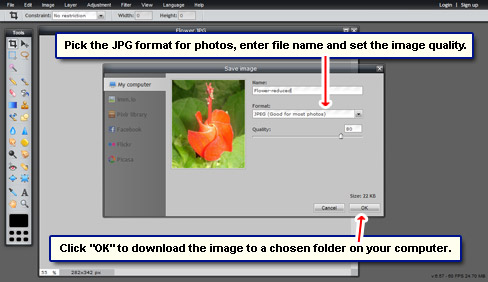
The step by step instructions with screenshots are in the slideshow.
What was the result? We took a 1280×960 pixels 271kb image and decreased both the dimensions and the file size. The reduced image (below) is 297×333 pixels and 22.2kb in size.

Finally, those who want to know more, I suggest reading how to optimize JPG images and optimizing gif files. The article on how to make photographs smaller for email may also interest you.