What is image optimization?
Optimization is the process by which the file size of an image is reduced to a minimum without changing (much!) the look of the graphic. GIF and JPEG are the two popular image formats on the web and optimizing the two involves using different techniques.
In this set of four articles we will learn how to optimize Gif images. Details on how to optimize JPEG images can be found in the Optimizing JPGs article.
Sponsored Links
Why do we need to optimize web graphics?
Optimizing web graphics is of prime importance. If you are a web designer you will appreciate that smaller file sizes result in faster downloads that presents the web page quickly to the user. If a web page takes “ages” to load, the visitor will be frustrated and quickly close the browser window or click on the browser Back button.
Gif Optimization
If you want to take full advantage of Gif optimization articles and really want to cut down the sizes of those images, I suggest you first read a little on the Gif compression algorithm and anti-aliasing. All other details regarding Gifs will be presented as we go along.
To optimize Gifs, we need to understand the different factors that affect the file size of the Gif image. These are:
- The physical dimensions (width and height) of the image. The larger the gif file, the larger the file size. To optimize gifs, we need to optimize the dimensions removing all extra parts of the image.
- The number of colors in the image. Gif images can contain only 256 colors (Refer The GIF image format). The greater the number of colors in the image the larger the file size. Any image manipulation software worth its salt has tools to decrease the number of colors in a Gif.
The Gif file format stores all image colors in a color table. More the number of colors, larger and more complex is the table that results in a larger file size. - The complexity of the image. Complexity of Gif image depends not only on the number of colors it contains but also on how these colors are distributed in the image.
Step 1 of Gif optimization – Physical dimensions
All standard image editing programs come with a ‘Crop’ tool to remove any unwanted areas of an image. Using the Crop tool is quite simple.
In PaintShop Pro, click on the Crop tool icon ![]() . Left-click on the image and drag a selection. You can also fine tune the selection by dragging the outline. When done, click on “Crop Image” button in the Control Palette.
. Left-click on the image and drag a selection. You can also fine tune the selection by dragging the outline. When done, click on “Crop Image” button in the Control Palette.
In PhotoShop, click the Selection tool ![]() . Left-click on the image and drag to select the region of interest. Click on the Crop button
. Left-click on the image and drag to select the region of interest. Click on the Crop button ![]() or click Image – Crop.
or click Image – Crop.
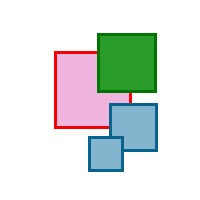
 An un-optimized Gif file.
An un-optimized Gif file.
Note the extra white space that surrounds the squares. This extra space can be easily replaced with the HSPACE and VSPACE attributes of the HTML <IMG> tag.
1258 bytes – 8 color gif image.
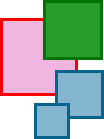
 The Optimized Gif file.
The Optimized Gif file.
We’ve now cropped the image and removed the extra white areas.
982 bytes – 8 color gif image.
Note the decrease in the size of the image. Now I know this is not a major decrease but every byte counts when you are serious on gif optimization.
In the next article we will learn how the number of colors in a Gif image affects its file size and how we can optimize Gifs by removing pixels of extra colors.