This tutorial will guide you on how to create a custom web page scrollbar by changing the colors associated with it. Web browsers display scrollbars in default colors. These standard colors depend on the configuration and settings of your desktop or any skins that you would have applied to the browser. Internet Explorer version 7 and Firefox 2 display a blue colored scrollbar in Windows XP while Netscape 7.1 has a gray colored scrollbar.
Vertical scrollbar in default colors under Internet Explorer on XP operating system |
Vertical scrollbar in default colors under Firefox browser on Windows XP |
Vertical scrollbar in default colors under Netscape Navigator on XP operating system |
When do browsers display scrollbars for web pages?
A browser displays scrollbars when web page content exceeds the display area of the browser window. When a web page is long (vertically), the browser adds a scrollbar to the web page on the right hand side (in LTR directional languages). Also, if the width of the web page is more than the width of the display area of the browser a horizontal scrollbar is displayed.
Note: The height of the display area is decreased by installed toolbars and browser configuration such as having large icons displayed instead of small ones.
Sponsored Links
What is a web page scrollbar?
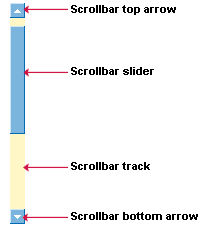
 The web page scrollbar consists of a slider, two scroll arrows and the scroll track on which the slider moves. The arrows are located on the top and bottom of the scrollbar. The main function of a scrollbar is to help the user move around the web page vertically and horizontally in the display area of the browser. Clicking on the scroll arrows, clicking and dragging the slider or clicking the scroll track on which the slider moves achieves this shifting of web page content. [Web pages content can also be shifted vertically in the display area of a browser by the scroll wheel on the mouse].
The web page scrollbar consists of a slider, two scroll arrows and the scroll track on which the slider moves. The arrows are located on the top and bottom of the scrollbar. The main function of a scrollbar is to help the user move around the web page vertically and horizontally in the display area of the browser. Clicking on the scroll arrows, clicking and dragging the slider or clicking the scroll track on which the slider moves achieves this shifting of web page content. [Web pages content can also be shifted vertically in the display area of a browser by the scroll wheel on the mouse].
Clicking once on the scroll arrows move the web page content by a few pixels.
Web page content can be moved to the desired location quickly by clicking and dragging the slider or by clicking repeatedly on the scroll track.
Horizontal and vertical scrolling
Browser can display horizontal and vertical scrollbars for web pages. In fact, if the web page content is longer and wider than the display area of the browser both horizontal and vertical scrollbars are shown.
Vertical scrolling is very common for web pages. The amount of scrolling involved depends on the web page content; the longer the page the more the scrolling required to reach the bottom. The size of the scrollbar slider provides a good indication of the length of a web page. If the slider is small, the web page is very long and vice versa. Good web site design dictates that a web page should not be more than three vertical display areas or three pages in a browser. Sometimes, for various reasons, you would have to put all content on a single page. If this is the case, be sure to include other web navigation elements, which will assist the viewer. You can read Web Site Navigation – definition and tips for a detailed explanation of good web site navigation techniques.
Horizontal scrolling for web pages is considered very bad web design. A horizontal scrollbar is displayed when the web page is wider than the width of the display area on a browser.
So if you layout web pages with tables (as most of us do), be sure to either use flexible table widths (table widths based on percentages instead of pixel values) OR keep the width of the tables not more than 779 pixels so that visitors with monitors set at a screen resolution of 800×600 pixels can view the web page without the horizontal scrollbar.
Note: The width of the display area of Internet Explorer on a screen resolution of 800×600 pixels used to be 780 pixels. However, the browser under XP operating system has changed this display area width to 779, a pixel less than its previous value; and this is enough to push the browser to display a horizontal scrollbar.
How to change colors of a web page scrollbar?
Remember, scrollbars colors can ONLY be changed for Internet Explorer. Other popular web browsers such as Firefox, Opera and Netscape (well, almost dead now) will ignore the specific CSS rules and continue to display the scrollbars in default colors. Changing the colors of a scrollbar involves adding a little style sheet (CSS) code to your web pages. To create custom scrollbars, you should know a bit of HTML. If you are a beginner, no need to fret, once you finish this tutorial, you will not only be able to create those wonderful looking scrollbars but also understand how to include them on your web pages.
Why do people color scrollbars on web pages and web sites?
Here are some reasons why developers include colored scrollbars on web pages:
- To add a little spice to the otherwise drab looking web page element
- To give a little coherence to their design so that the scrollbar doesn’t stand out
- If it can be done, why not do it?